前言
今天遇到的一个关于前端的问题,但是由于这是后台页面,所以交由我做了,就是 span 标签中的内容,使用按钮单击将内容复制到剪切板,下面记录一下一个方法。
首先
创建一个 JavaScript的onClick 方法:
代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
| <script type="text/javascript">
function copy(url){
var _url=document.getElementById('url').innerText;
var oInput = document.createElement('input');
oInput.value = _url;
document.body.appendChild(oInput);
oInput.select();
document.execCommand('copy');
document.body.removeChild(oInput);
alert('复制成功');
}
</script>
|
部分前端页面代码如下:
1
2
| <span id="url">这里是被复制的内容</span><br />
<button onclick="copy(url);">点击此处复制span内容</button><br />
|
思路是这样的,我们点击button按钮,他回去触发我们的onclick事件,然后去找到我们的JavaScript代码,JavaScript中通过id去寻找我们想要复制的标签,然后拿到变量,经过处理,最后放置到我们的剪贴板。
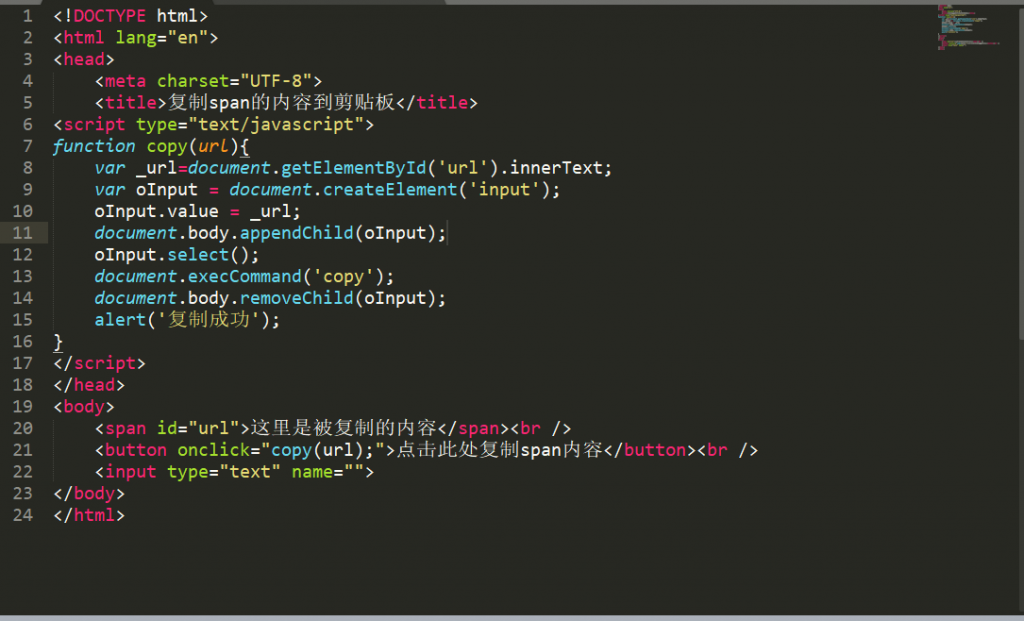
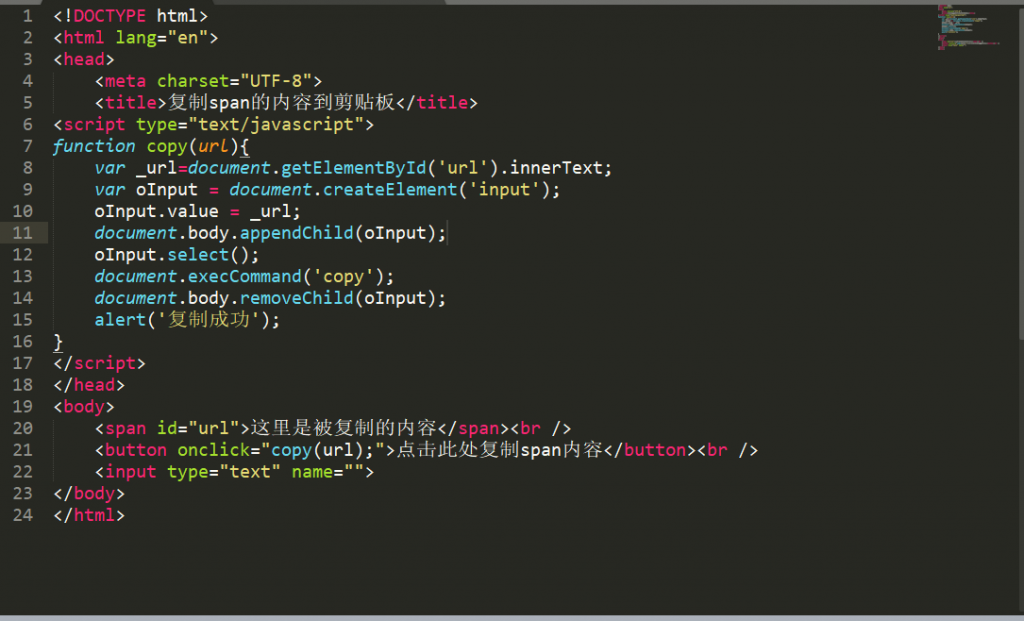
下面是一个完整的demo,可以复制到自己的本地项目中去测试。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制span的内容到剪贴板</title>
<script type="text/javascript">
function copy(url){
var _url=document.getElementById('url').innerText;
var oInput = document.createElement('input');
oInput.value = _url;
document.body.appendChild(oInput);
oInput.select();
document.execCommand('copy');
document.body.removeChild(oInput);
alert('复制成功');
}
</script>
</head>
<body>
<span id="url">这里是被复制的内容</span><br />
<button onclick="copy(url);">点击此处复制span内容</button><br />
<input type="text" name="">
</body>
</html>
|
效果图如下:
点击按钮提示成功页面

将js的自动复制放在input框里面测试一下

我的源码文件

结语
JavaScript去书写这种复制方法大多思路都一样,还有复制当前页面的地址的,各类,以此为参考去扩展,这个在实际开发中用到的会比较多,虽然做的是后端开发工程师,但是所有的后端开发都有一个全栈的梦,后期会发布一些jQuery的技巧,请多多给我点赞!



v1.5.2